Difference between revisions of "GEDA"
(→Work Flow in EDA) |
|||
| Line 41: | Line 41: | ||
* '''gaw''' – Analog waveform viewer (alternative to Gwave). | * '''gaw''' – Analog waveform viewer (alternative to Gwave). | ||
---- | ---- | ||
| − | + | === Work Flow in EDA === | |
| + | Workflow in EDA will be as shown in the flow chart below. Colors indicate software tools to be used at different stages in the flow. | ||
| − | + | [[File:New-flowchart-for-eda.png]] | |
| − | + | ||
| − | + | ||
| − | + | <blockquote style="background-color: lemonchiffon; border: solid thin grey;"> | |
| − | = | + | [[gEDA Slide Template]] |
| − | + | [[gEDA/Glossary|Glossary]] | |
| − | + | </blockquote> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | __TOC__ | ||
| + | ---- | ||
= Tutorials on gEDA = | = Tutorials on gEDA = | ||
The following tutorials about how to use various software components of gEDA are available here: | The following tutorials about how to use various software components of gEDA are available here: | ||
Latest revision as of 20:27, 24 December 2012
Introduction to gEDA
EDA is an abbreviation for Electronic Design Automation which means electronic circuit design on a digital computer. gEDA is an acronym for General Public Licensed Electronic Design Automation. It is a collection of free software which can be used for electrical and electronic circuit design, schematic capture, simulation, prototyping, and production. gEDA is available at http://www.gpleda.org/index.html. GPL means General Public License. This is the software license under which majority of the free software are released. This license gives the user freedom to use, modify, and share the software. For more information on the meaning of Free Software and GPL please see http://www.fsf.org/. More information on gEDA is also available here: http://en.wikipedia.org/wiki/GEDA.
The Spoken Tutorial Effort for gEDA is being contributed by R S Ananda Murthy, Associate Professor and Head of Department of Electrical & Electronics Engineering, S. J. College of Engineering, Mysore 570 006.
Platforms
gEDA collection of tools are all developed on GNU Linux platform. However they can also be compiled and run on other platforms like Microsoft Windows, Mac OS X, and Unix. However, all the tutorials listed below have been targeted only for GNU Linux platform. All major GNU Linux distributions have gEDA tools as precompiled packages which can be installed using the software manager of that distribution. Tutorial on installing software packages in Ubuntu GNU Linux is given here: http://spoken-tutorial.org/wiki/index.php/Ubuntu. Tutorial showing how to install software packages on a Zenwalk GNU Linux system is given here: http://spoken-tutorial.org/wiki/index.php/Zenwalk.
Pre-requisites for using gEDA
- Circuit Theory.
- Basics of Analog and Digital Electronics.
- Skills in operating GNU Linux systems (since gEDA is mostly run on such systems).
- Basics of circuit simulation.
- Knowledge of PCB making process.
Who can use gEDA?
gEDA is useful for anybody who wants to design an electronic circuit and prepare its PCB using a very inexpensive software. This is especially beneficial to students, teachers, engineering colleges, R&D organizations, electronic hobbyists. It is possible to make professional quality simulations and PCB using gEDA tools. For more information on the capabilities of gEDA see here:http://www.geda.seul.org/wiki/geda:links#projects_created_using_geda
Components of gEDA
gEDA consists of the following software components:
- gEDA Suite -- Schematic capture, netlister, symbols, symbol checker, and utilities.
- Ngspice – An improved free mixed-level/mixed-signal circuit simulator based on SPICE.
- Gnucap – Another free mixed-mode/mixed-level circuit simulator not based on SPICE.
- GSpiceUI – A graphical front end for Ngspice and Gnucap.
- gwave – Analog waveform viewer.
- xgsch2pcb – Graphical front-end for the schematic to PCB work flow.
- pcb – Printed Circuit Board layout tool.
- Gerbv – Gerber file viewer.
- Icarius – Verilog simulation and synthesis tool.
- GtkWave – A waveform viewer to view output of Verilog or VHDL simulation.
- gattrib – A spread-sheet like component attribute editor.
- gsymcheck – Checks for errors in schematic symbols.
- refdes_renum – Automatically renumbers parts in a schematic.
- tragesym – Creates schematic symbols from text files.
The following software, though not part of gEDA project, are useful in EDA:
- EasySpice – Graphical front-end for Ngspice available at http://easy-spice.sourceforge.net/.
- KJWaves – Graphical front-end for Ngspice available at http://www.comefly.us/. This is a Java application which can run on multiple platforms.
- gaw – Analog waveform viewer (alternative to Gwave).
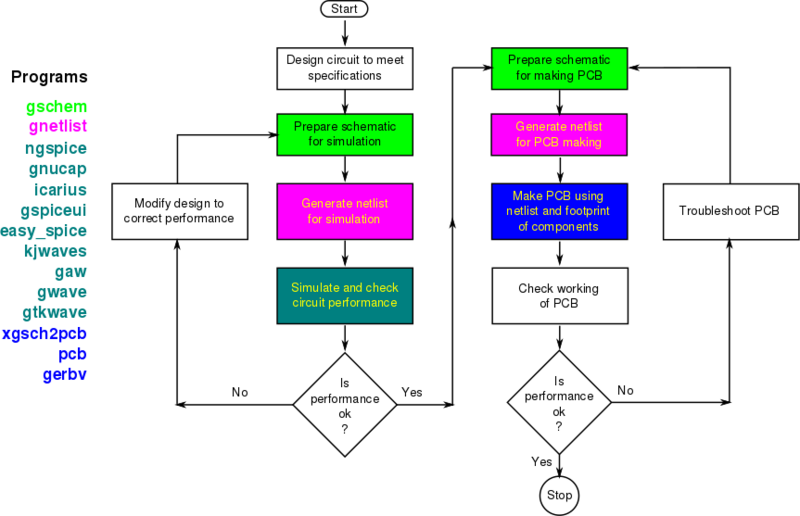
Work Flow in EDA
Workflow in EDA will be as shown in the flow chart below. Colors indicate software tools to be used at different stages in the flow.
Contents
Tutorials on gEDA
The following tutorials about how to use various software components of gEDA are available here:
Beginner's Level Tutorials
- Using gSchem to draw a schematic for simulation using Ngspice.
- Using gSchem to prepare a schematic for simulation using Gnucap.
- Using Ngspice for circuit simulation.
- Using Gnucap for circuit simulation.
- Using Gaw to view simulation output waveforms.
Intermediate Level Tutorials
- Simulation of systems having subcircuits using Ngspice.
- Digital circuit simulation using Ngspice.
- Mixed-level circuit simulation using Ngspice.
- Simulation of systems having subcircuits using Gnucap.
- Digital circuit simulation using Gnucap.
- Mixed-level circuit simulation using Gnucap.
Advanced Level Tutorials
- How to create symbols using gSchem.
- How to create footprints of components.
- Making PCB layout using PCB.
- Using gerbv for PCB manufacturing. s
- Creating different types of netlists for manufacturing.
- Using Icarius Verilog for digital system design.
- Using gtkwave.
- Demonstration of gattrib.